时间: 2020-08-16 12:24:09 人气: 1665 评论: 0
下载:访问 http://www.uhaozhan.com/model/14.html 下载数据元件库
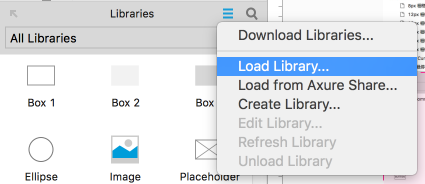
导入:在 Axure 内的 Libraries 面板,通过菜单导入下载的元件库

元件使用:
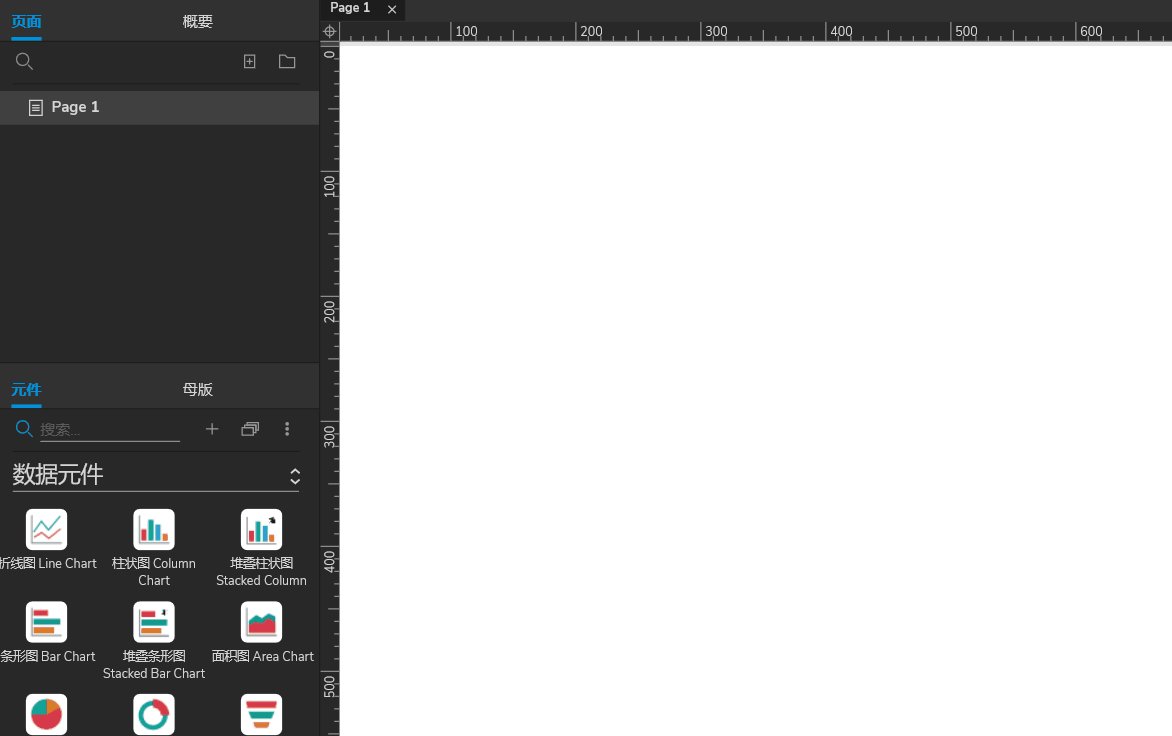
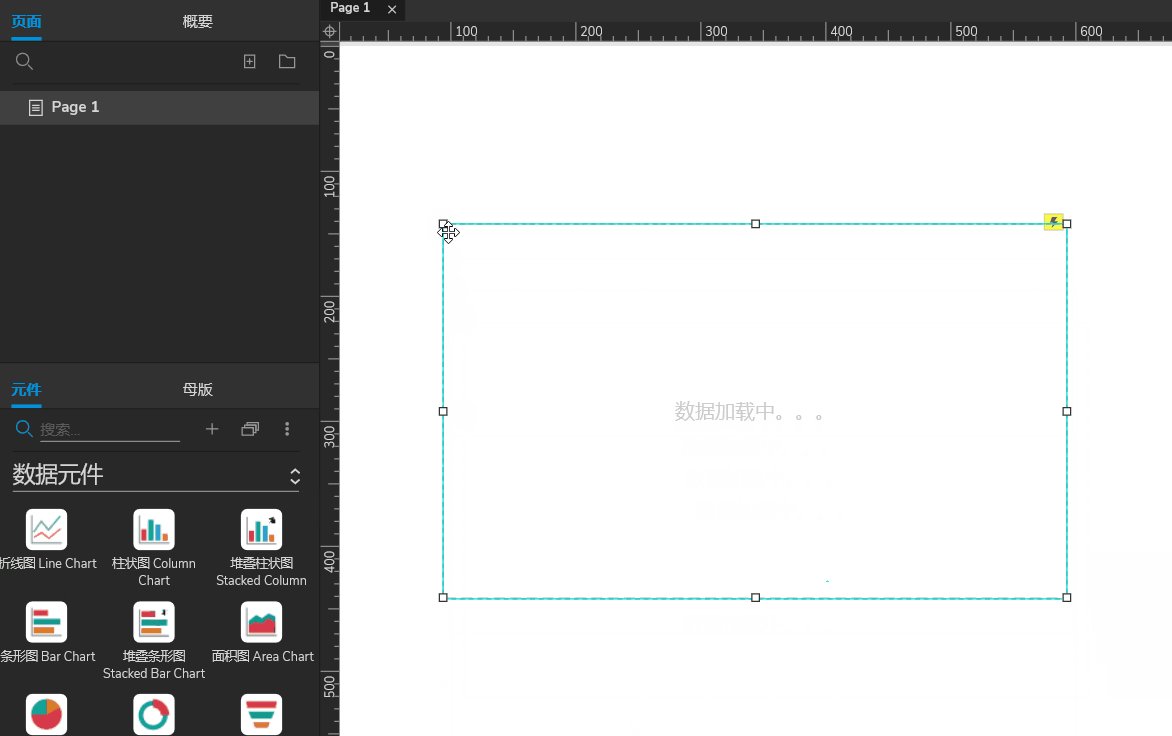
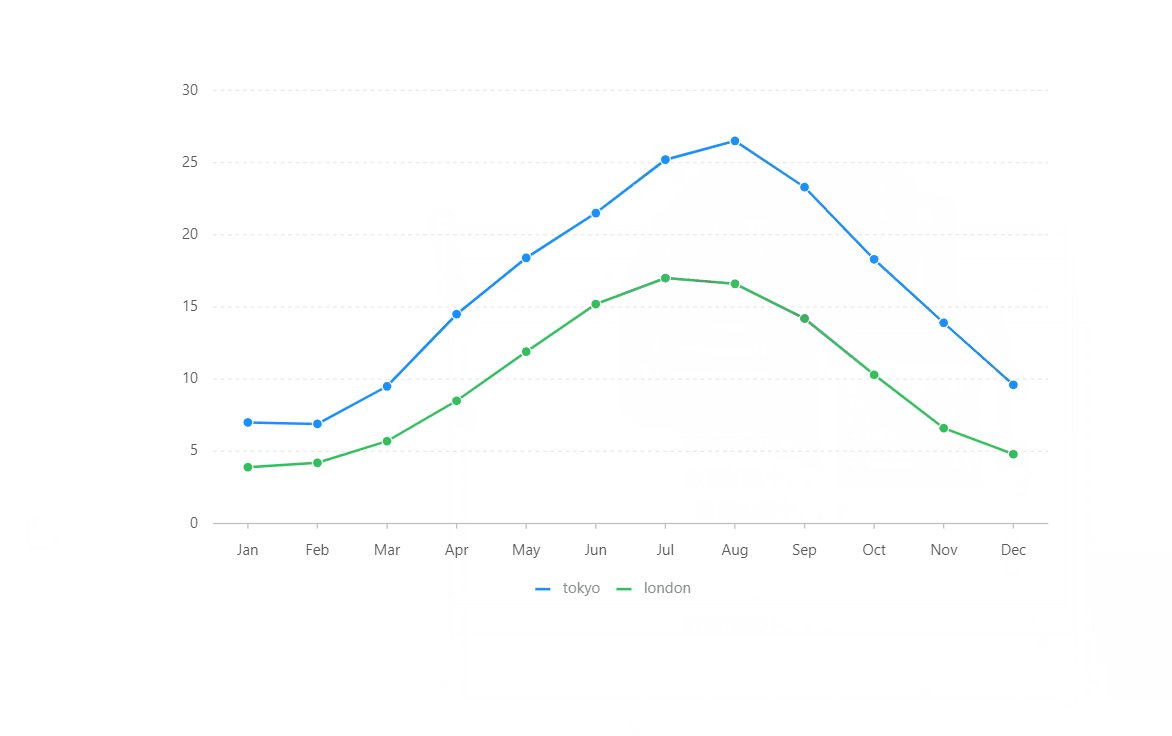
在 Axure 内的 Libraries 面板选择对应图表,拖拽入目标页面即可,预览或生成即可看到图表。

更改图表高宽:
你只需更改元件高宽,生成的图表会自动响应式更改高宽。
更改图表数据:
每个图表元件,都有一个对应的data中继器,更改该中继器的数据,即可更改生成图表的数据。
更改图表的背景:
图表元件的背景是透明的,您可以自由为图表增加一层背景。此外,还可以通过图表对应的config中继器更改主题,目前提供了default主题适合亮色背景,dark主题时候暗色背景。
更改图表样式:

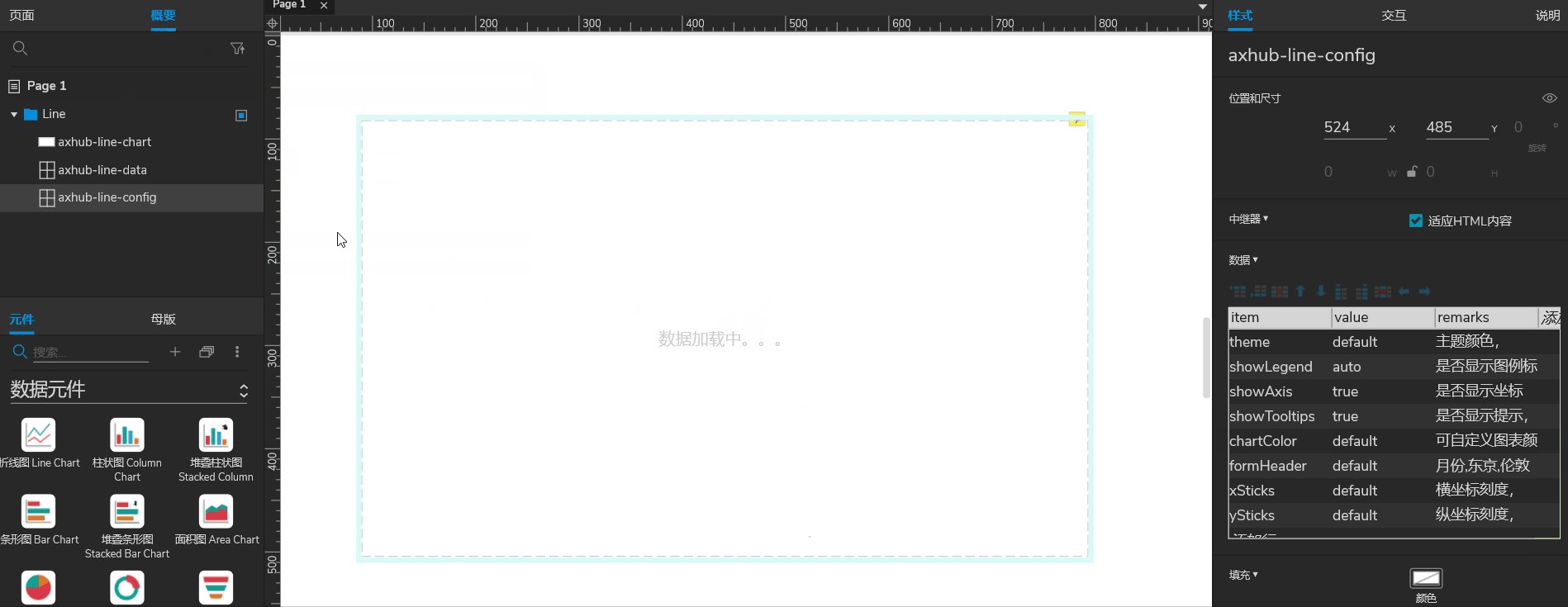
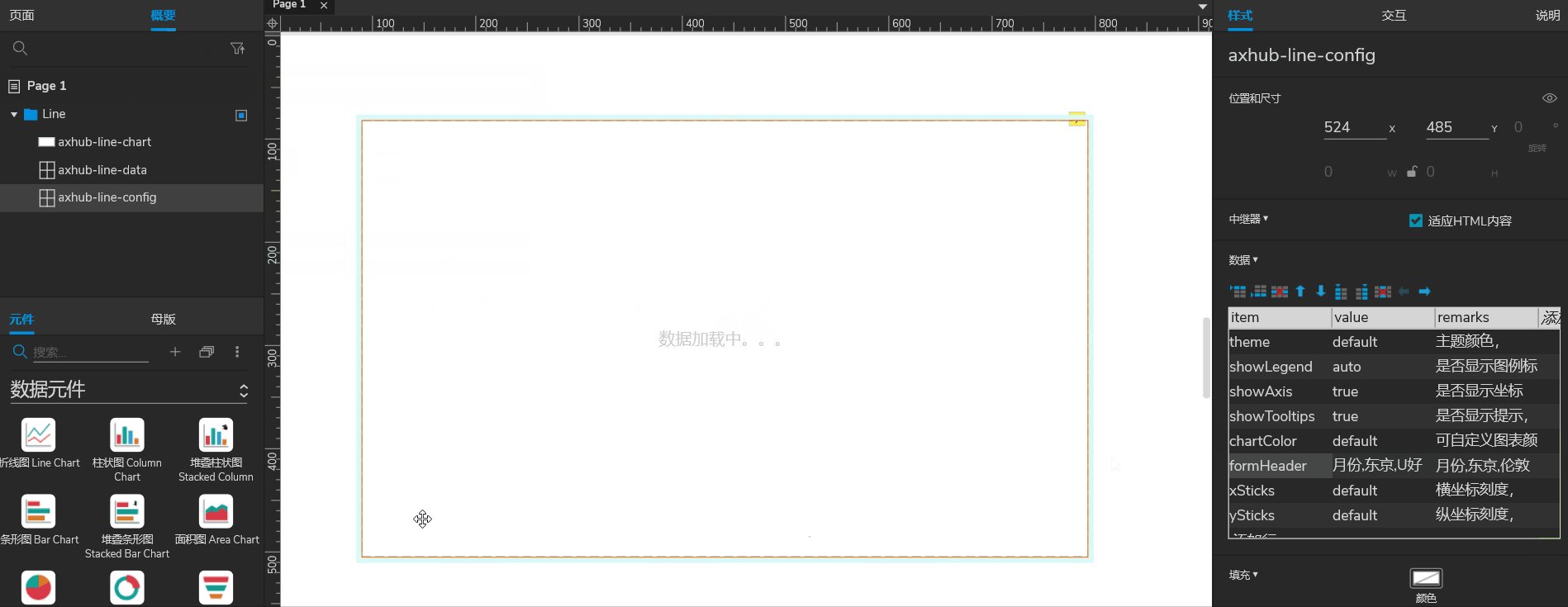
每个图表元件,都有一个对应的config中继器,可以通过更改这里的配置项来控制图表样式,目前有以下几个可配置项:
theme:主题颜色,可选 default 和 dark(适合深色背景)
showLegend:是否显示图例标记,可选auto(多于1项显示)、true(显示)、false(不显示)
showAxis:是否显示坐标轴,可选true(显示)、false(不显示)
showTooltips:是否显示提示,true(显示)、false(不显示)
labelType:饼图类标签显示方式,可选default(默认)、inner(显示在扇形内)、none(不显示)
chartColor:自定义图表颜色,多个用,分隔,例如#0050B3, #1890FF, #40A9FF,元件会按顺序取色
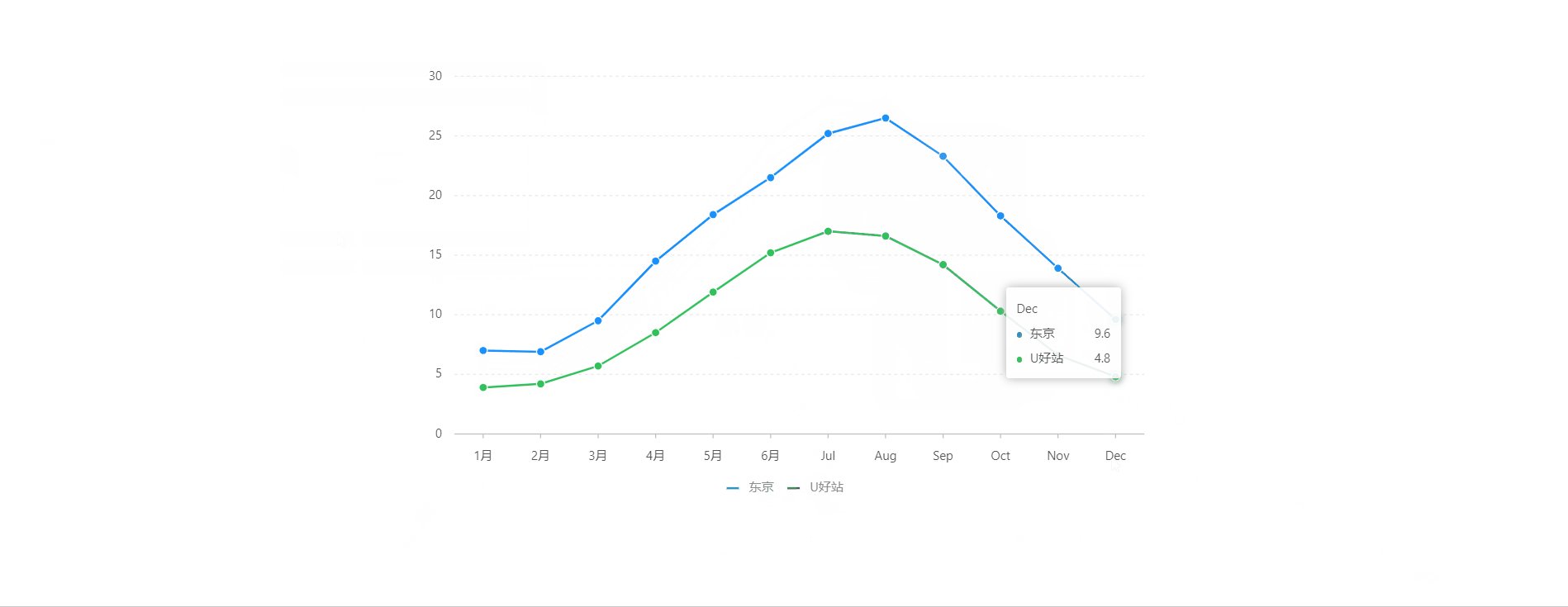
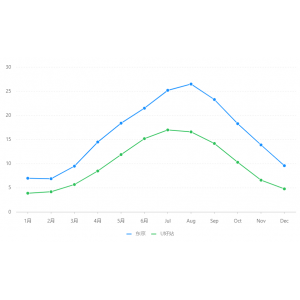
formHeader :自定义中继器表头,解决表头不能输入中文的问题,每列用,分隔,
例如 月份,东京,伦敦 (效果见下文)
xSticks:自定义横坐标刻度的数量和值,多个用,分隔
ySticks:自定义纵坐标刻度的数量和值,多个用,分隔
showText:是否显示图形中间标签文本,true(显示)、false(不显示)
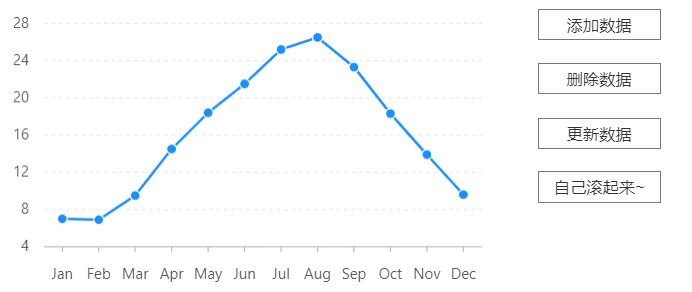
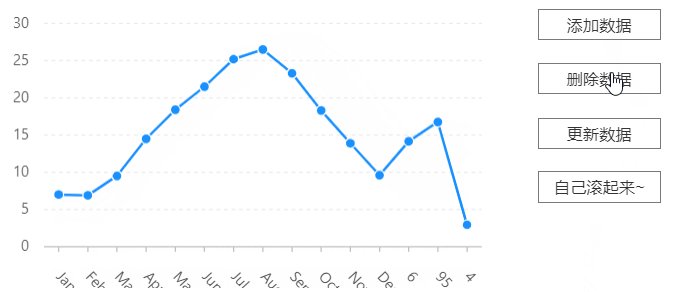
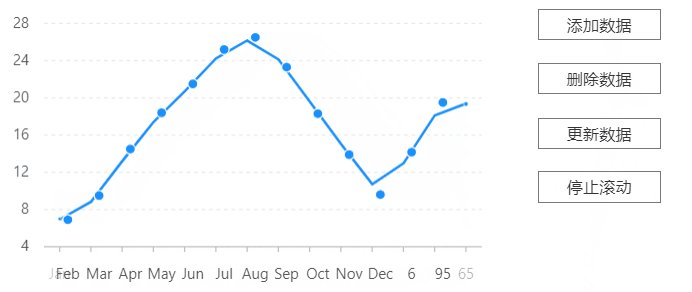
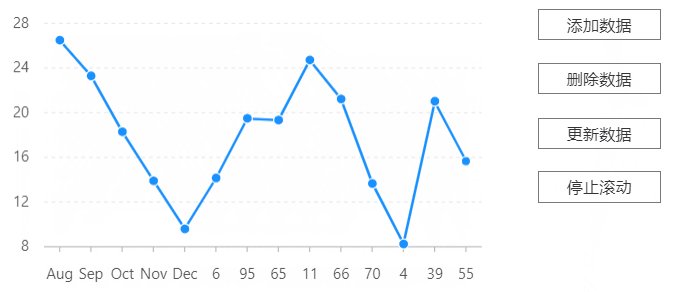
实现动态图表:
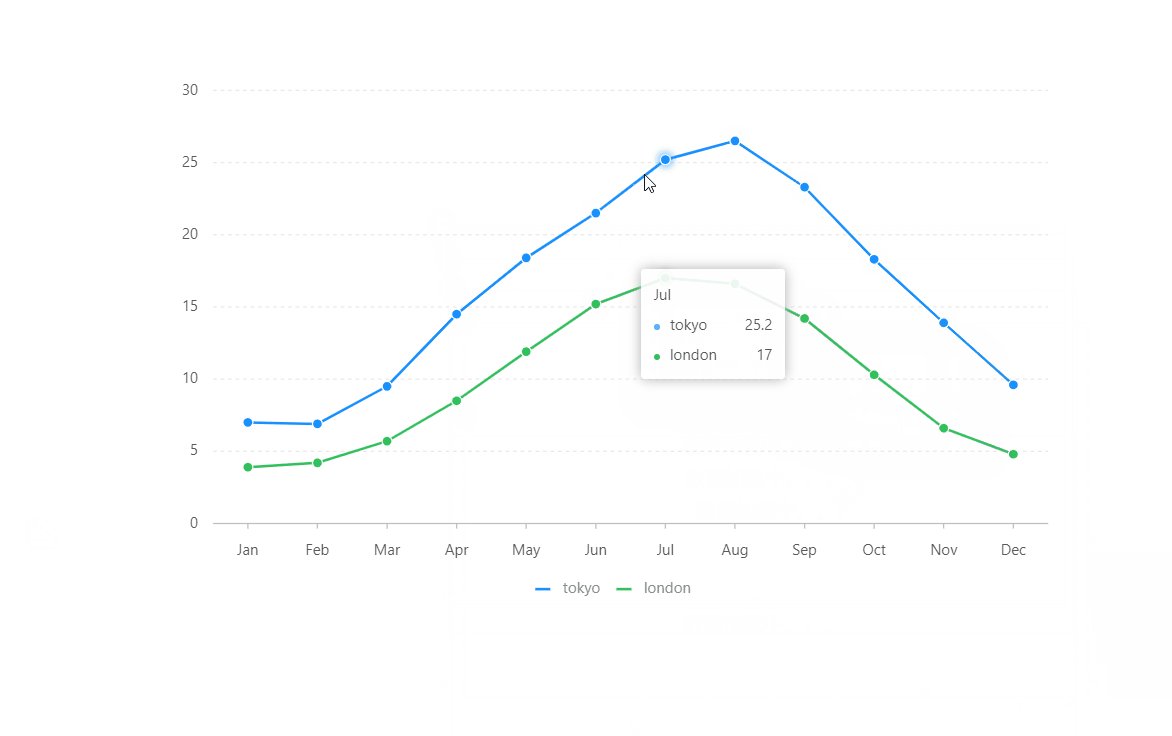
你可以通过Axure的事件(Case)来更新图表对应的data中继器数据,图表本身也会自动更新,效果如下:


633



396

527


